Jour 005 : Premier lancement de Godot
Godot, Let’s go !
On a enfin installé Godot parce qu’on était impatient d’avoir un aperçu de ce que pourrait donner nos premiers assets une fois assemblés.
J’aurais pensé que ça aurait été plus facile de commencer à éditer la carte. J’ai beaucoup regardé papa travailler sur Godot, mais je n’ai pas vraiment pu avancer.
Je commence à comprendre le principe de Godot. Même si j’ai un peu de mal à l’expliquer. Je pense que le principe, c’est de prendre des images, de les assembler afin de former un jeu.
On ne peut donc pas utiliser le logiciel si on a pas encore dessiné. C’est pour ça qu’on doit d’abord tout dessiner.
Tileset …
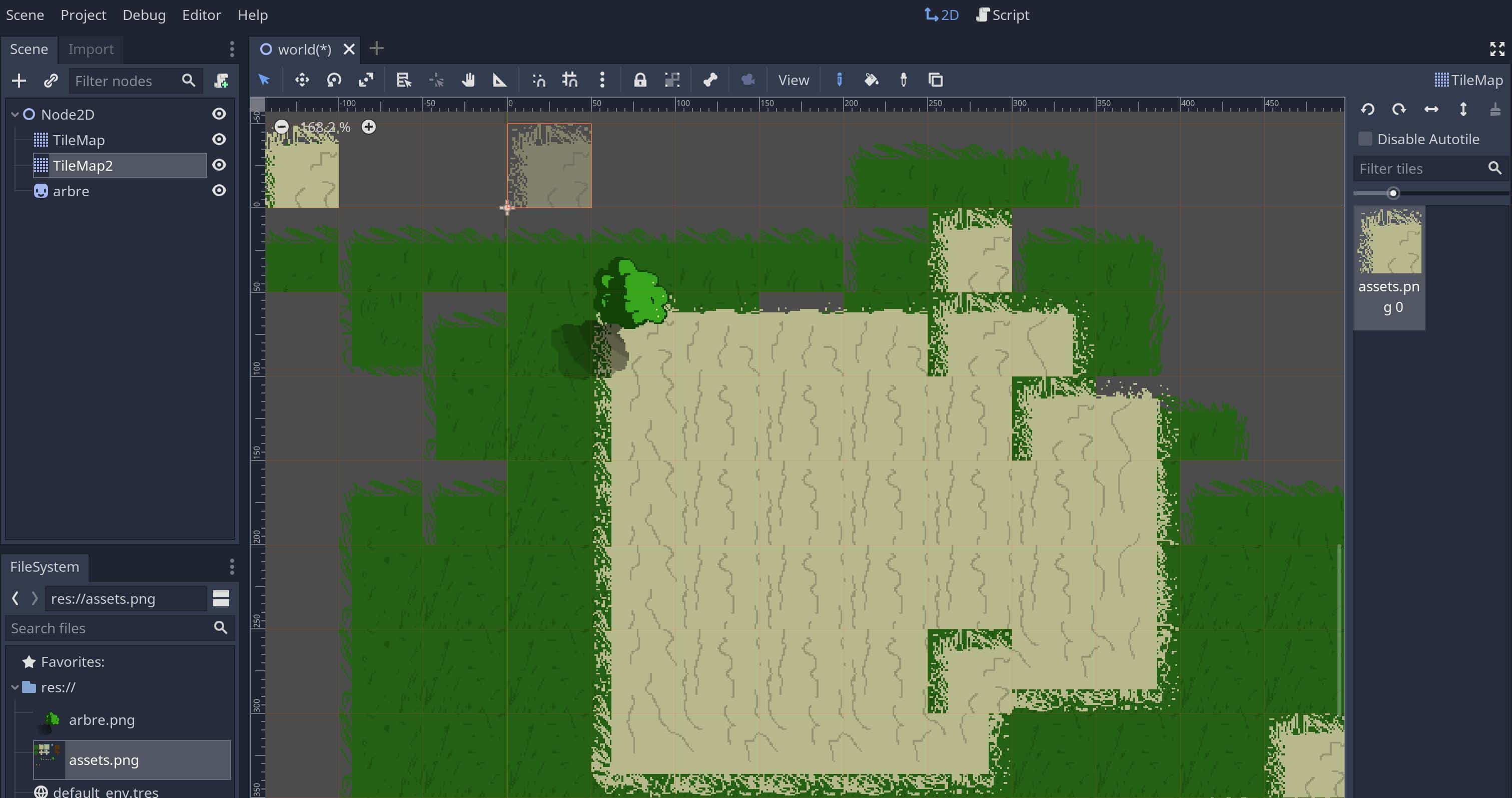
On a créé un projet et on a essayé de configuré un tileset. C’est le principe qui permet d’utiliser nos textures et de les assembler automatiquement de manière cohérente.
Par exemple, mettre des bordures d’herbe quand la zone d’herbe s’arrête plutôt que de finir la zone d’herbe brutalement en trait droit.
Première petite déception en ce qui me concerne. Godot est assez compliqué à prendre en main. Et je crois que je n’ai pas commencé par une partie facile avec les tilesets. Apparement, c’est quelque chose de récent dans Godot, et l’utilisation n’est pas simple à comprendre et à mettre en place. On commence tout doucement à avoir des résultats, mais je bute sur certains petits problèmes qui nous font perdre du temps. Et ça a vite tendance à me frustrer !
 |
|---|
| Premiers essais de Tiles dans Godot. On arrive à avoir un peu d’herbe, et du sable par dessus. Mais il y a pas mal de petits soucis de transitions. |
On progresse lentement mais sûrement. Je pense qu’on s’est trompé sur la façon d’assembler le tileset. Je ne trouve pas de modèle sur Internet qui me convienne.
J’ai aussi fait l’erreur de partir sur un tile de 50px, alors qu’on aurait sans doute des performances accrues avec un multiple de 2 (genre 64px). Heureusement qu’on n’a pas trop avancé sur cette partie, parce qu’il faudra sans doute refaire ça comme il faut.
On a trouvé un nouveau logiciel qui pourrait nous aider à créer les animations en pixel art. On va voir si c’est mieux. Ca s’appelle LibreSprite.
| Un essai d’eau qui se copie automatiquement autour de la zone de dessin pour qu’on puisse facilement dessiner la texture. |
On espère que ça sera plus facile demain !