Jour 002 : Étude de la mise en œuvre technique
,
Aujourd’hui, nous avons commencé à regarder plus précisément comment créer le monde. Nicolas s’est occupé de trouver un moteur qui lui permettra d’avoir de la liberté technique tout en respectant la contrainte Open Source du projet. Clément de son côté, à commencer à mettre en image quelques éléments du jeu.
Le moteur de jeu
Le moteur choisi est GODOT. Un moteur FOSS qui semble être très puissant. Cette playlist de vidéos devrait pouvoir nous aider à mettre en place quelque chose d’assez basique. Le langage de développement semble être la portée des compétences de Nicolas. On verra ce que ça donne. Challenge accepted !
Clément a commencé à dessiner une carte globale du monde.
 |
|---|
| Première itération de la carte globale du monde. A compléter. |
Pixel art pour les assets
Puis Clément a donc découvert le monde du pixel art. Il commence à prendre en main Gimp ainsi que sa tablette graphique. En voyant les dessins, il imaginait que c’était simple, qu’en moins d’une heure il aurait terminé tous les dessins. Maintenant qu’il a mis un peu plus le nez dedans, il pense en avoir pour des semaines ! C’est pas “facile facile”.
Il a commencé à réaliser des assets pour les décors (herbe, sable, arbres, cailloux) sous forme de carrés qui pourront être utiliser lors de la construction du monde.
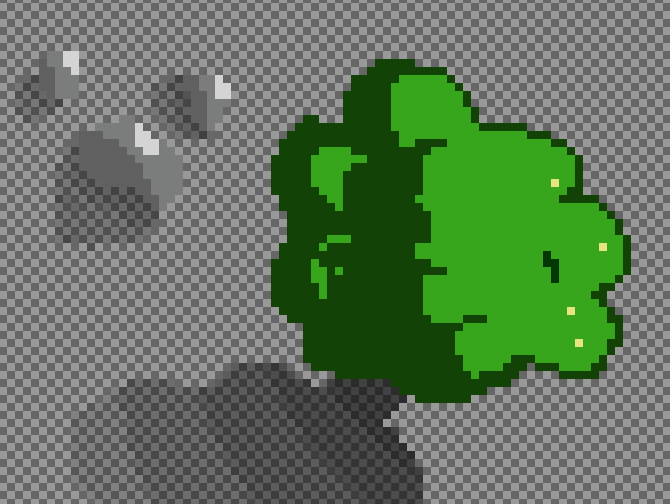
Au départ, on était partis pour faire un fichier par asset, mais on s’est vite rendu compte que ça ne convenait pas. On avait pas de notion de dimension et de proportion d’un fichier à l’autre. Du coup, Nicolas avait dessiné un arbre qui était aussi gros que les cailloux de Clément !
 |
|---|
| A gauche, les cailloux réalisés par Clément qui ne devait faire qu’une dizaine de cm, à droite, un arbre de Nicolas qui fait plusieurs mètres. |
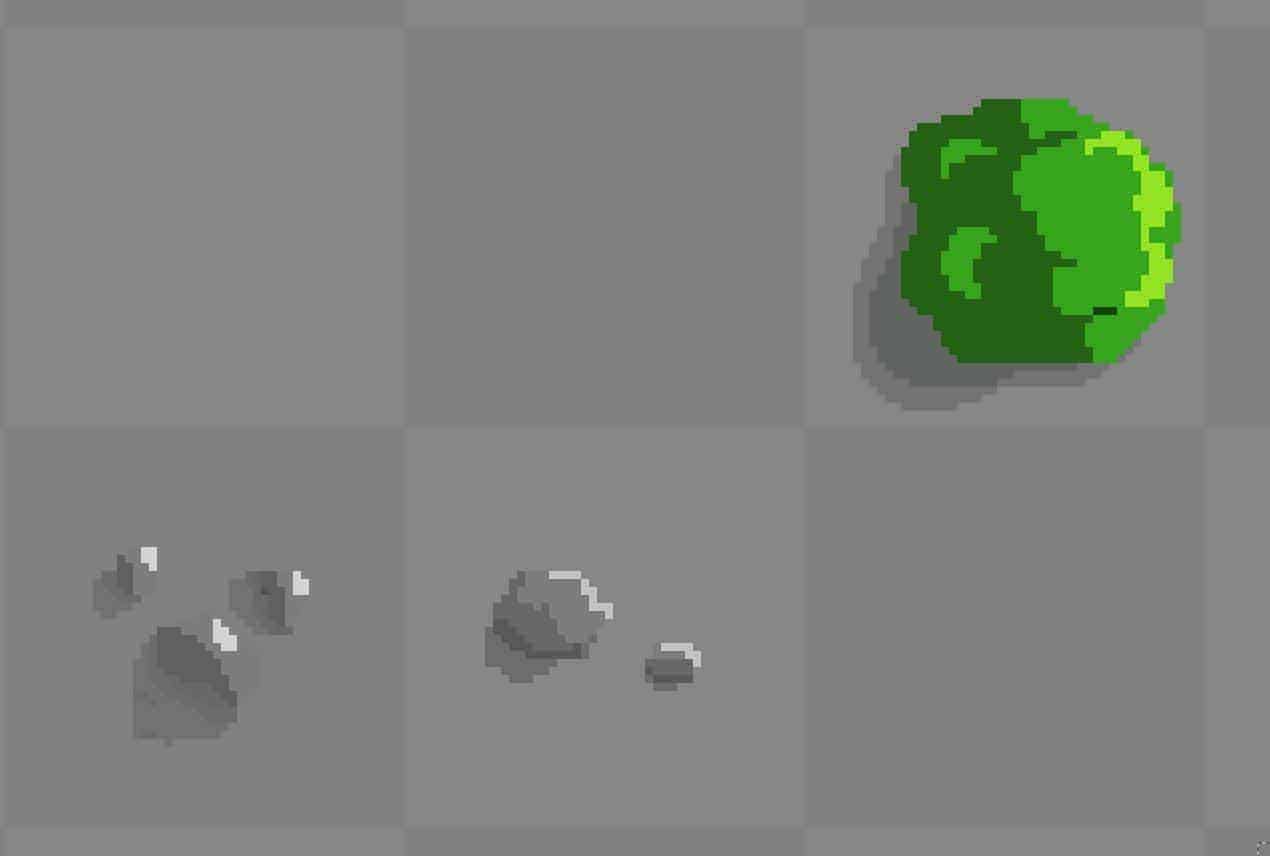
On a bien compris qu’il fallait utiliser un système de grille afin de pouvoir imbriquer nos éléments de décor les uns à côté des autres facilement au moment de la construction du monde. On a donc télécharger une image d’échiquier. On a mis ça dans Gimp.
 |
|---|
| A gauche, les cailloux réalisés par Clément, à droite, les cailloux de Nicolas et un buisson de Nicolas. |
 |
|---|
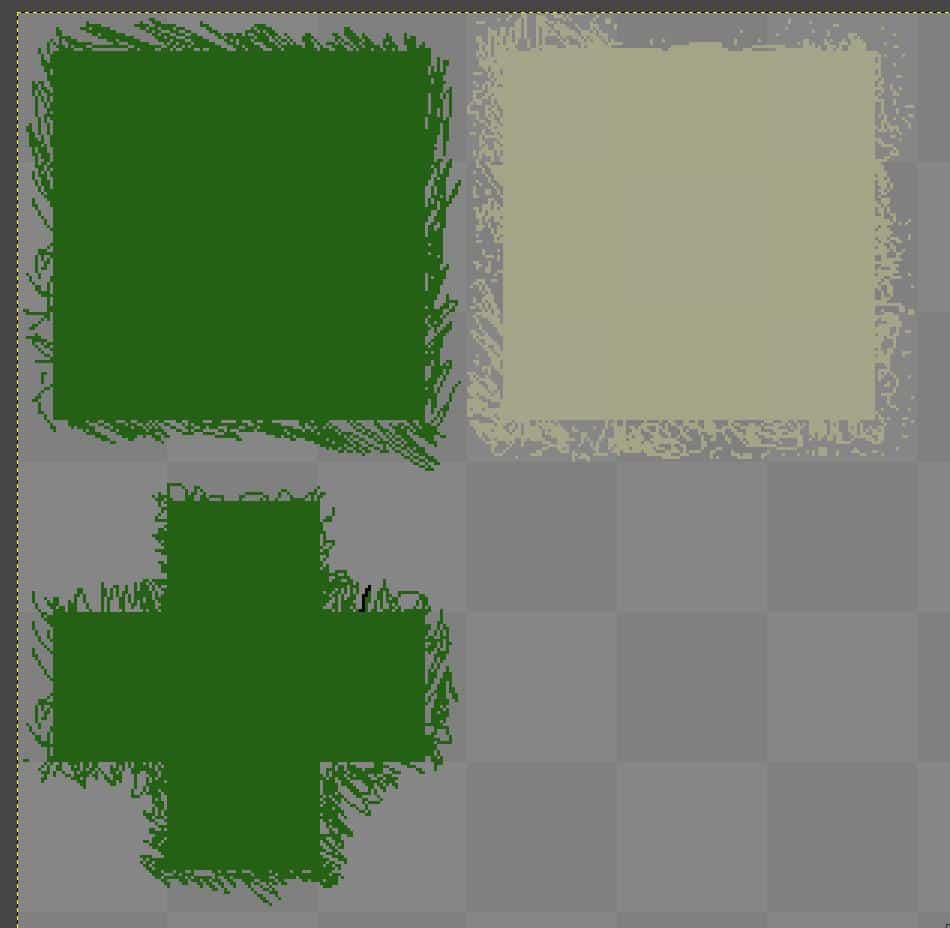
| Brouillon pour les carrés de sols qui pourront être utiliser pour construire le monde. |
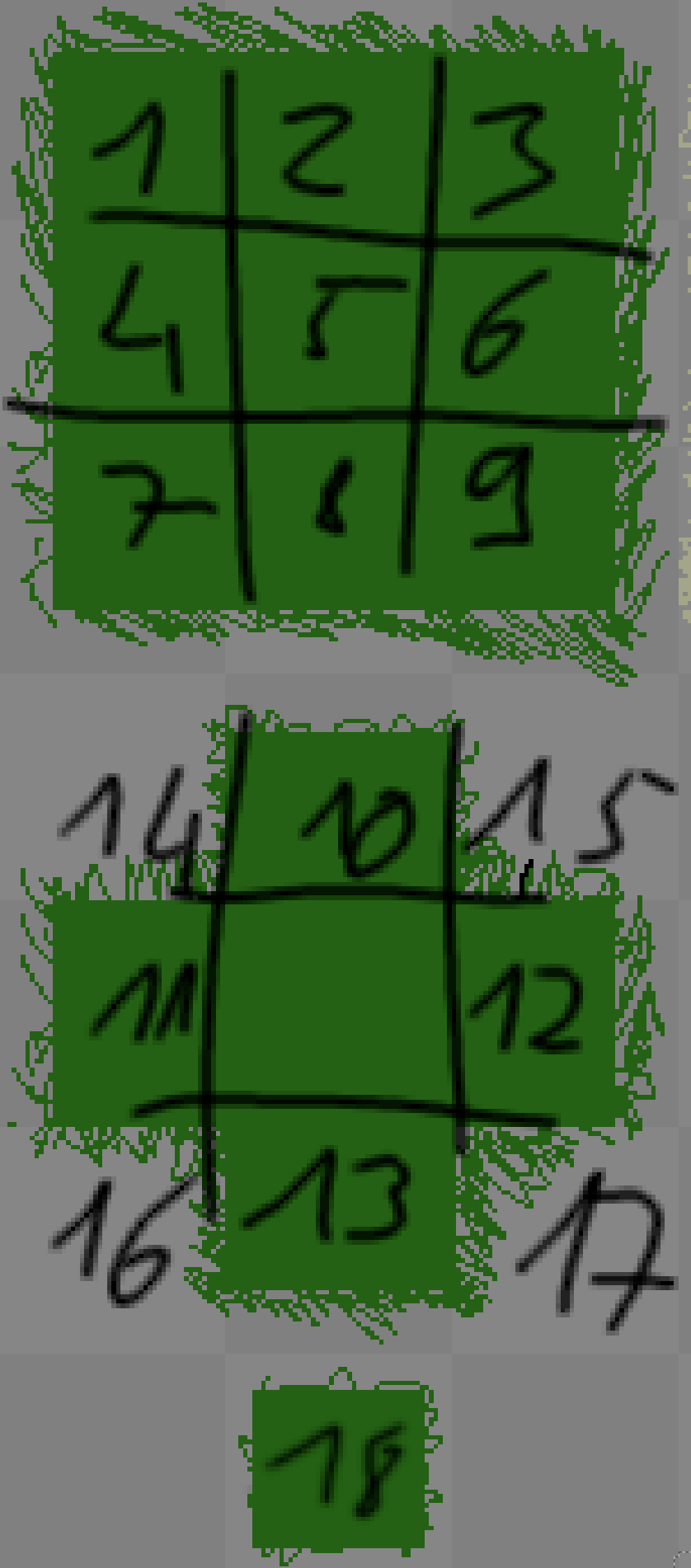
Pour l’instant, deux modèles sont imaginés. Les tiles (les carrés qui vont être amenés à se répéter) seront utilisés de cette façon :
 |
|---|
| Numérotation des tiles. |
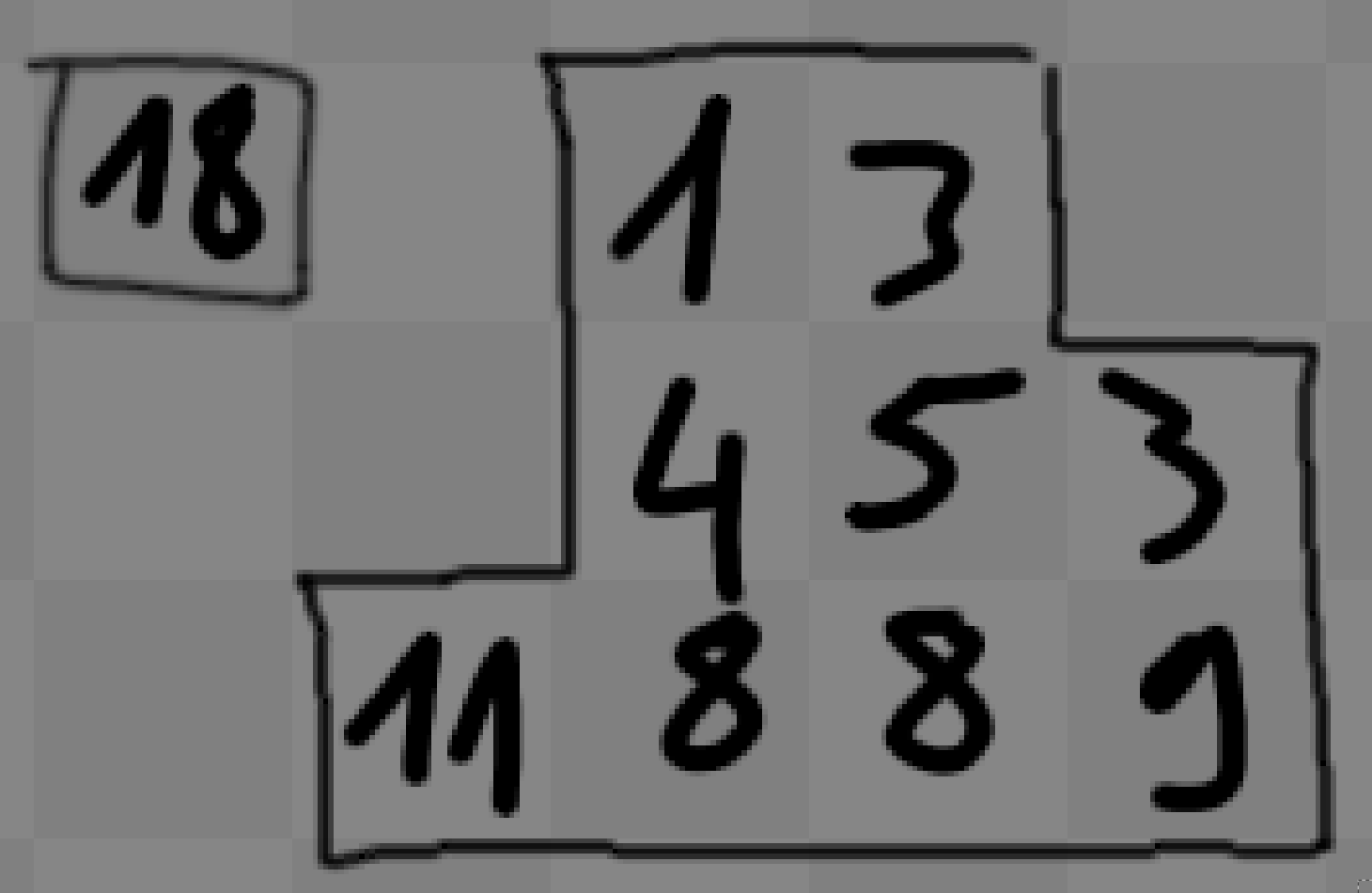
Dans un premier projet, les tiles pourront être utilisés de façon classique comme ceci :
 |
|---|
| Tiles utilisés de façon classique |
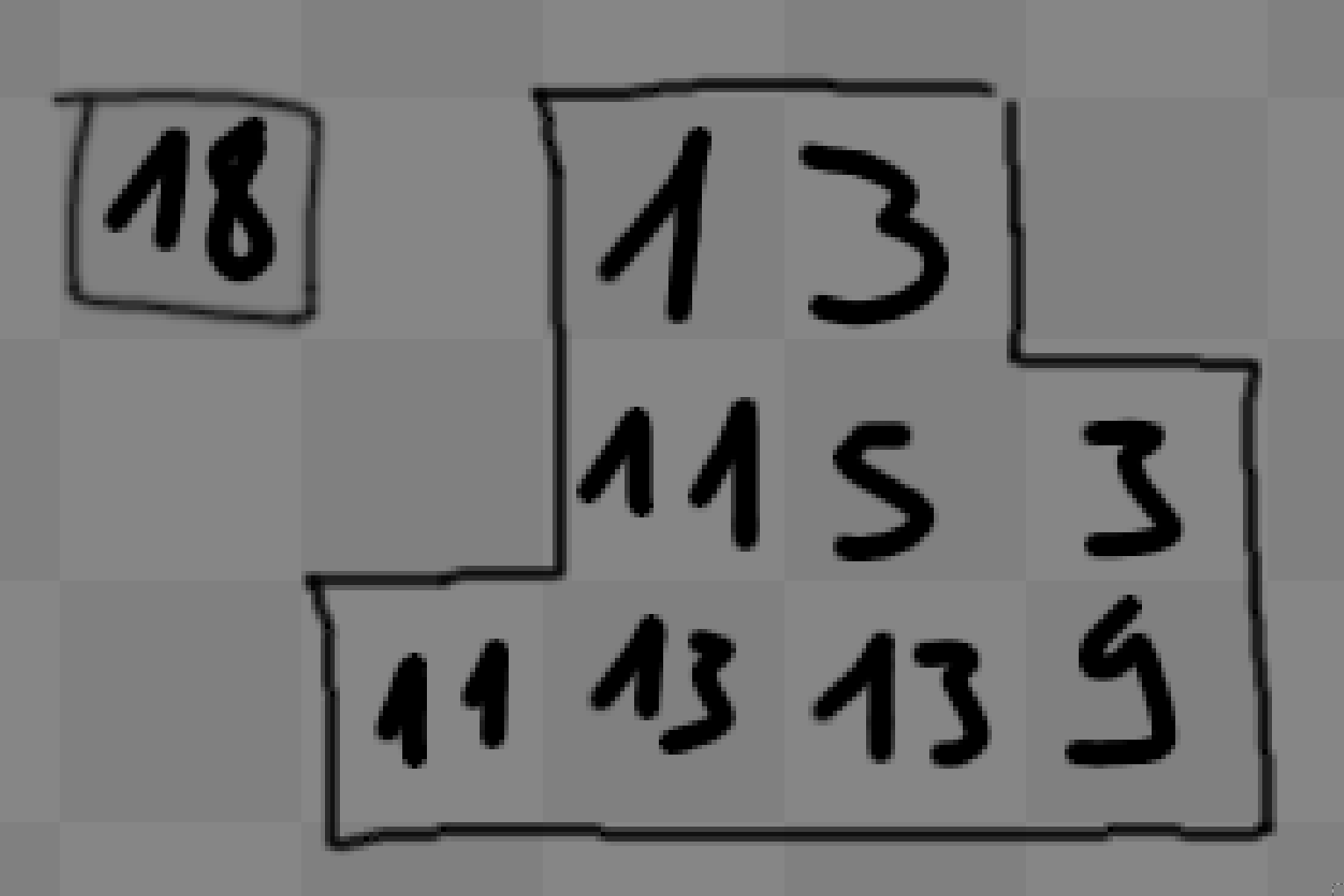
Mais d’un autre côté, Nicolas aimerait bien masquer les transitions entre les tiles les faisant se chevaucher plutôt que d’être simplement poser les uns à côté des autres. Comme ceci :
 |
|---|
| Tiles utilisés avec chevauchement |
Ici, par exemple, le 11 viendra poser de l’herbe sur le 1 et le 13, ce qui masquera légèrement la transition entre les deux. A voir ce que ça donne.
Voilà où nous en sommes pour aujourd’hui. Maintenant qu’on a un peu plus de visibilité sur la faisabilité, on va essayer d’intégrer ces premiers éléments dans le moteur pour voir si ça fonctionne et si on peut continuer dans cette direction.
Si ça fonctionne bien on va du coup prioriser dans un premier temps la finalisation des assets. Il faut aussi qu’on liste plus précisément les assets dont on aura besoin. Pour l’instant, on sait qu’on aura besoin de faire des éléments de forets, mais peut être qu’on fera aussi des éléments de glace, de feu, de ville. On verra en fonction de notre énergie et de notre patience !
Deux photos pour finir :


Bref, journée assez constructive. On continue bientôt.