Jour 038 : Three.js
Pfiou ! Alors, j’ai beaucoup avancé ces trois derniers jours (c’est pour ça que le compteur est passé de 35 à 38 d’un seul coup). J’ai commencé à développer un moteur graphique avec Three.js. Ca ne va pas se voir du tout, mais c’est un énorme bon en avant pour moi.
Grosso modo, j’ai repris mes images de la dernière fois, sauf que cette fois-ci je ne les ai pas seulement superposées, je les ai intégrées à un monde en 3D pour pouvoir faire beaucoup plus de choses avec.
C’est plus complexe que ce que je n’imaginais, mais ça commence à fonctionner.
Mes principaux objectifs sont :
- avoir un jeu compatible et fluide sur le plus grand nombre de devices
- pouvoir utiliser des calques pré-calculés pour nous laisser un maximum de créativité (on pourrait même jouer dans des dessins par exemple)
- ajouter une couche d’effets de lumière pour rendre les images plus vivantes (une frame qui danse, un éclair de magie, une lampe torche, etc)
- avoir de vraies ombres portées
… Et figurez-vous que j’ai réussi à remplir trois de ces quatres objectifs (le jeu rame encore pas mal sur Firefox, et j’ai des bugs sur mobile, mais ce sont des petites choses, il faut juste que je me penche dessus).
Voici ce que ça donne :


Et vous me direz : “quoi ? Tout ça pour ça ? C’est la même chose que la dernière fois ! Y a juste un truc bleu en plus.”
Oui, et non. Les images utilisées sont les mêmes, mais tout a changé. Et ça m’offre beaucoup plus de possibilités. Les effets proposés ici ne sont que des tests. Rien ne sera comme ça dans le jeu. C’est juste que maintenant, j’ai la possibilité de créer des effets de lumières facilement. Je sais comment faire !
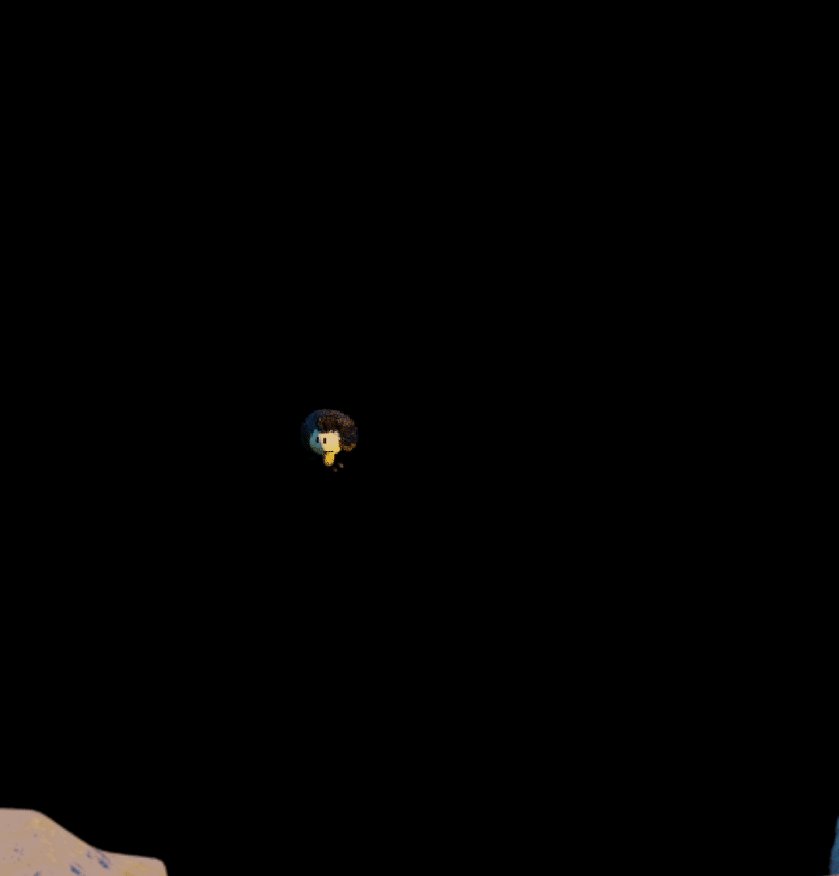
Pour ces effets, j’ai créé plusieurs scènes 3D que j’affiche par dessus mon image. Ces scènes contiennent des boites qui permettent de simuler la présences de mes objets 2D (comme les rochers par exemple) dans l’environnement 3D afin de projeter des ombres.
 |
|---|
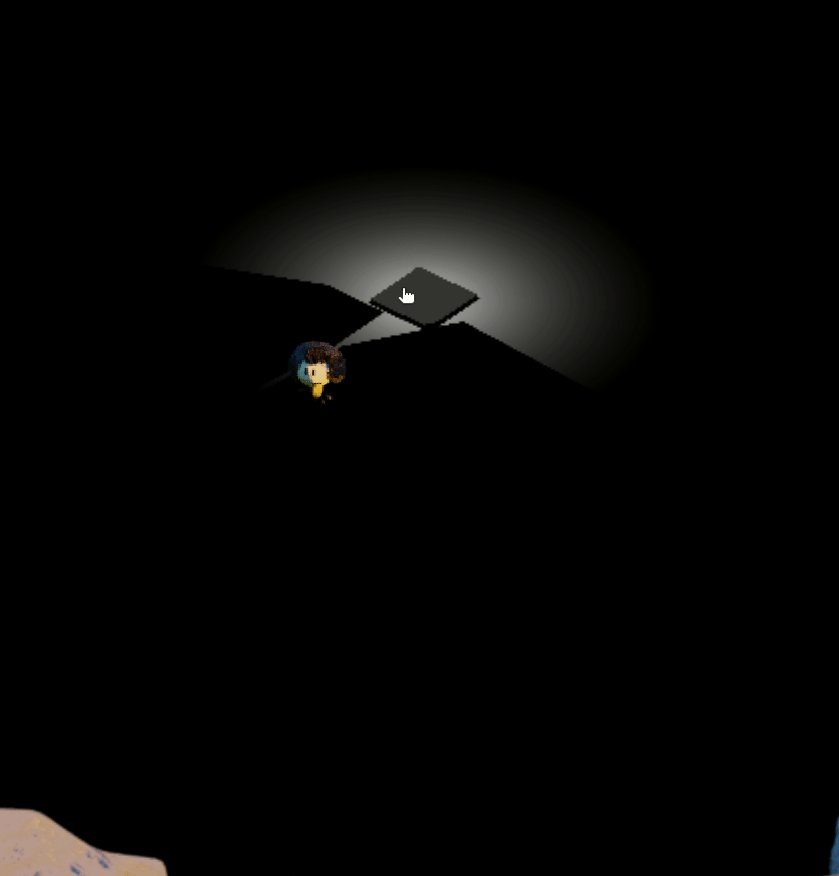
| Une petite lumière simple qui suit la souris et qui ne s’applique qu’au sol. Elle projette une ombre avec mes faux rochers (qui sont en fait deux cubes dans le monde en 3D |
 |
|---|
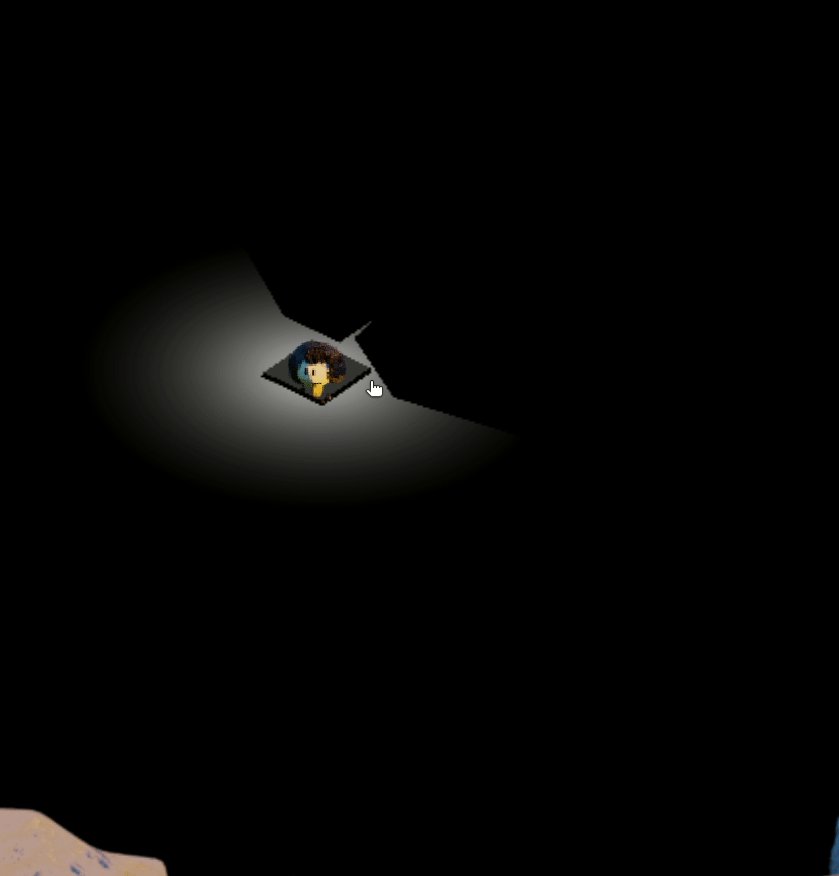
| Une fois mélangé à l’image (en color-dodge), ça donne ça |
 |
|---|
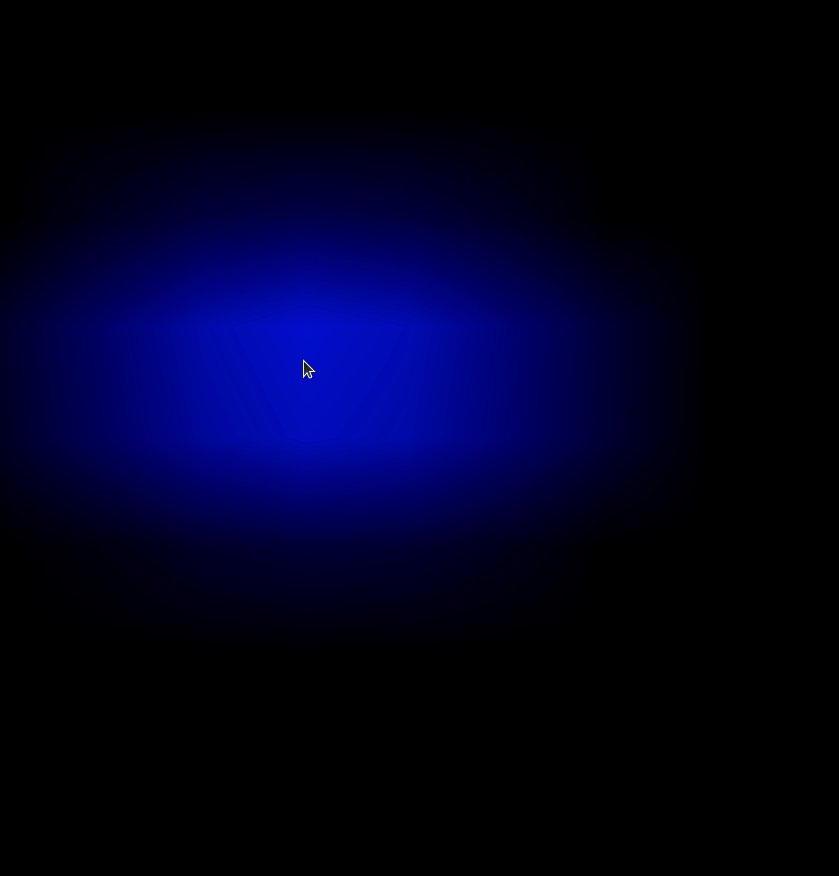
| Un flash pour tester une lumière plus forte et animée. Elle est de moins bonne qualité pour de meilleures performances, mais ça ne se voit pas au résultat final. |
 |
|---|
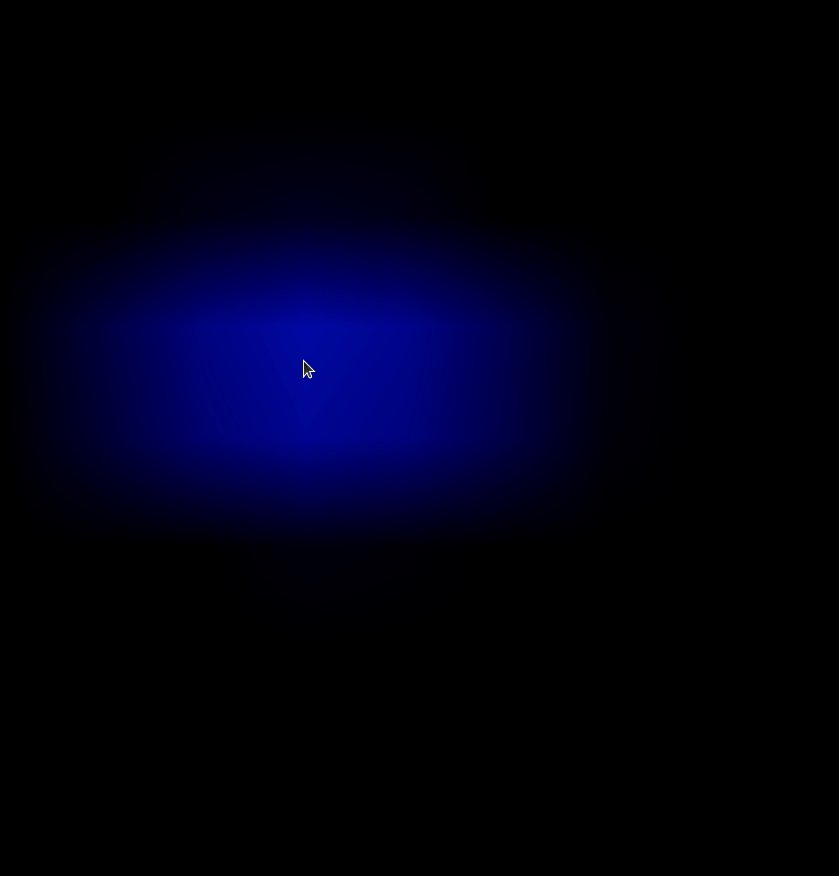
| … et un splash de lumière qui apparait par dessus l’ensemble de l’image. Pour simuler un bloom et l’éclarage des objets aux alentours |
 |
|---|
| … En exagérant le flash bleu, ça donne ça. Il ne reste plus qu’à corriger le fait que la lumière au sol dépasse par dessus les rochers. |
 |
|---|
| … Je rajoute donc simpement mon roche par dessus l’effet, and voilà, le roche devient légèrement bleue grâce au bloom. La lumière au sol passe bien derrière. Et j’ai bien mon ombre portée. |
La partie qui m’embête le plus pour l’instant, c’est l’ombre ronde sous le personnage. Je ne trouve pas de moyen de la flouter pour qu’elle semble un peu plus réaliste tout en étant compatible avec mon système de calque pour la key light et la fill light. Et en plus c’est assez gourmand en ressources. J’espère que je vais trouver une solution.
Et petite cerise sur le gâteau, l’ensemble est devenu interactif grâce à une vraie grille et un système qui est compatible avec le tactil (zoom à deux doigts, etc). La grille est dans un calque à part posé par dessus mon image mais invisible. Comme ça on peut cliquer sur des objets ou sur une case même quand un arbre est devant par exemple.
Si vous voulez, vous pouvez regarder l’avancement ici (à regarder sur un ordinateur) :
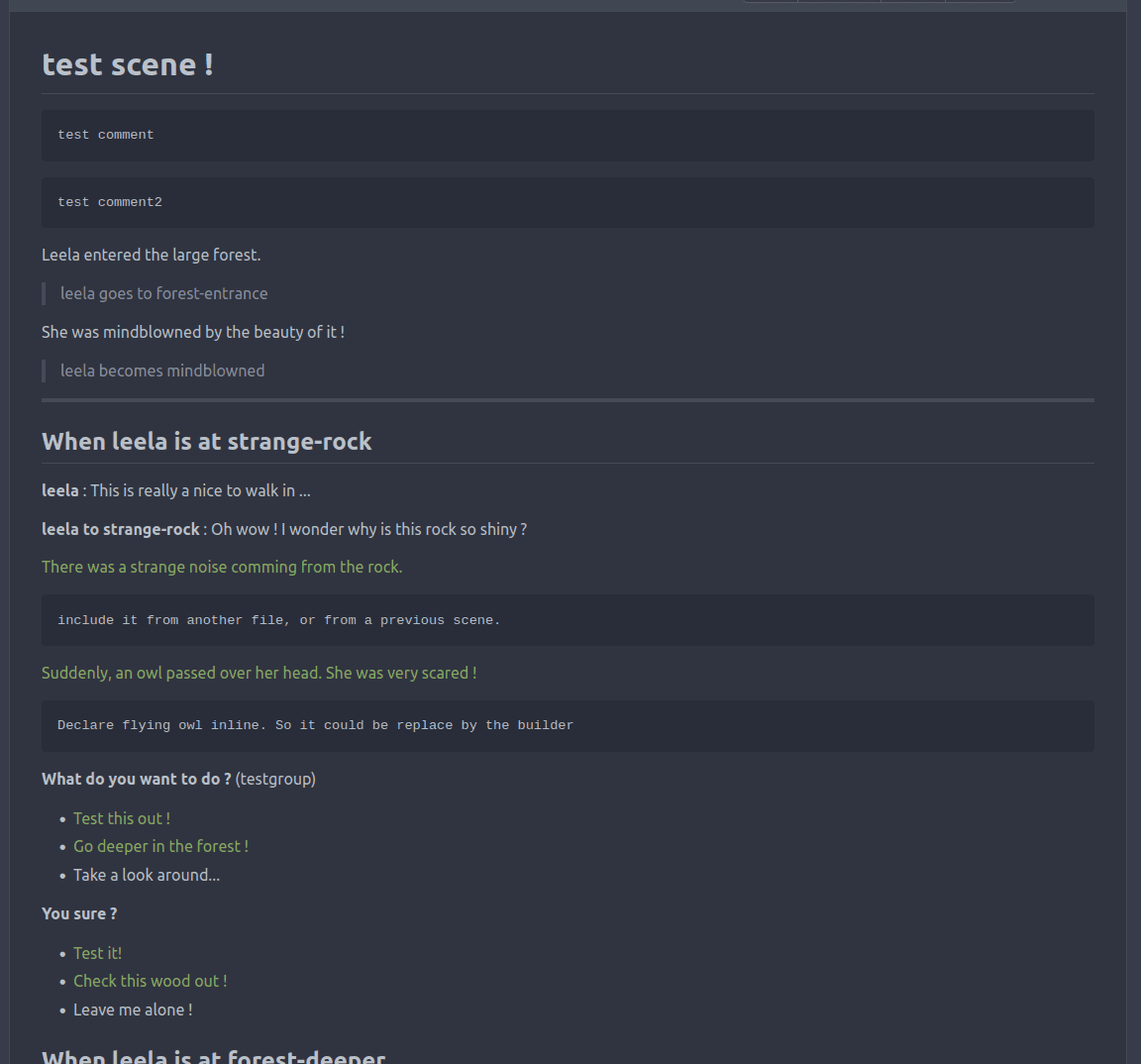
Au moment où j’écris ces lignes, ça ressemble à ça :
Et pour vous qui lisez ça dans le futur, ça ressemble désormais à ça :
Comme d’habitude, les sources sont disponibles.