Jour 012 : essais moteur HTML
Changement de direction
J’ai pas mal pensé ces derniers temps à la technique à utiliser. Je me demande si je ne vais pas tout faire en HTML/JS/CSS. Ca a l’avantage de fonctionner sur n’importe quel appareil, sans aucune installation. Et surtout, j’ai déjà quelques connaissances dans ce domaine. Du coup ça m’évite d’apprendre à utiliser une nouvelle techno comme Godot.
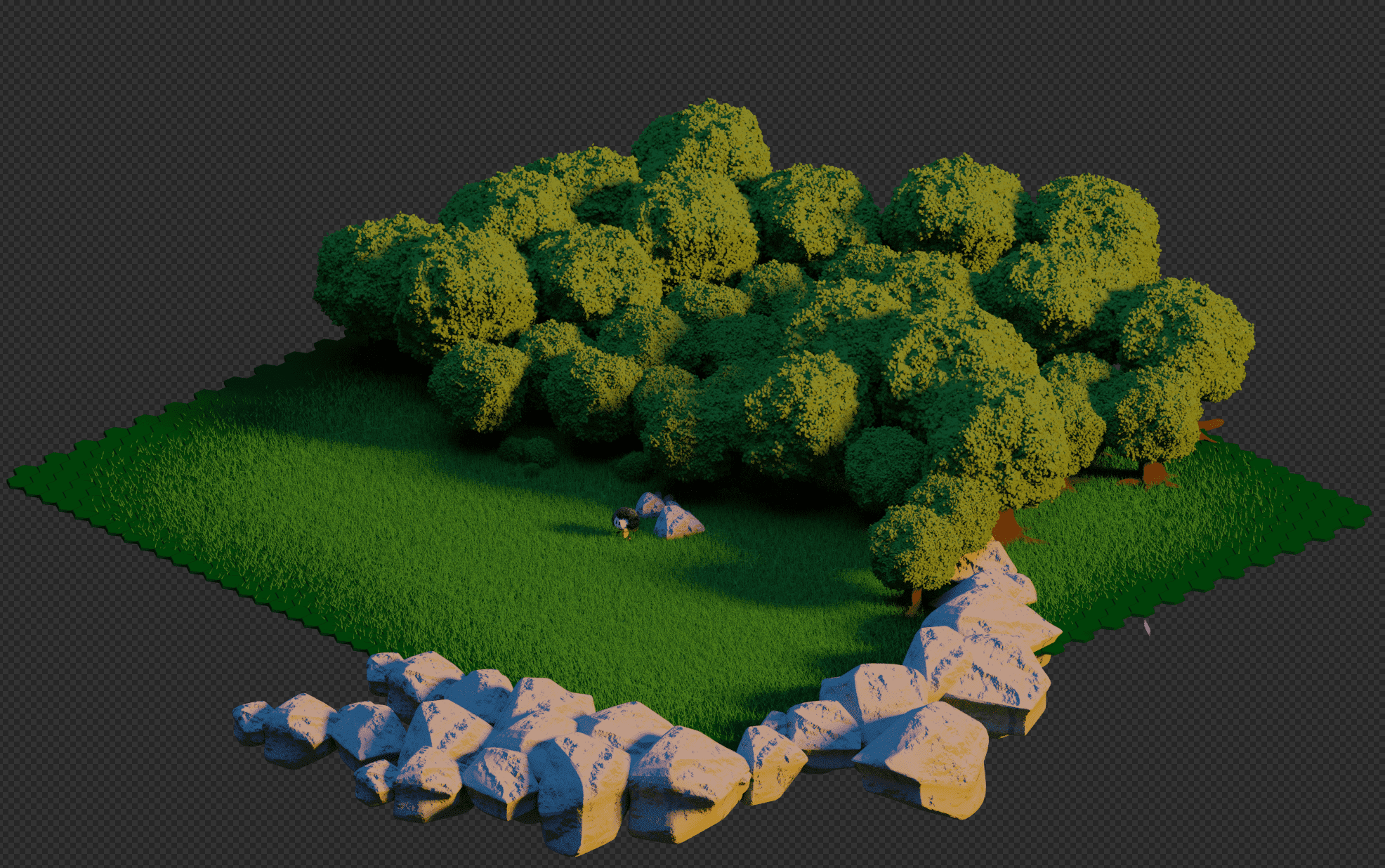
Ma première crainte était au niveau des performances. Du coup j’ai réalisé très rapidement un brouillon de scène et un début de personnage. Bien-sûr, le jeu ne ressemblera pas à ça, c’est vraiment juste pour voir si la techno web peut convenir à ce que je veux faire.
 |
|---|
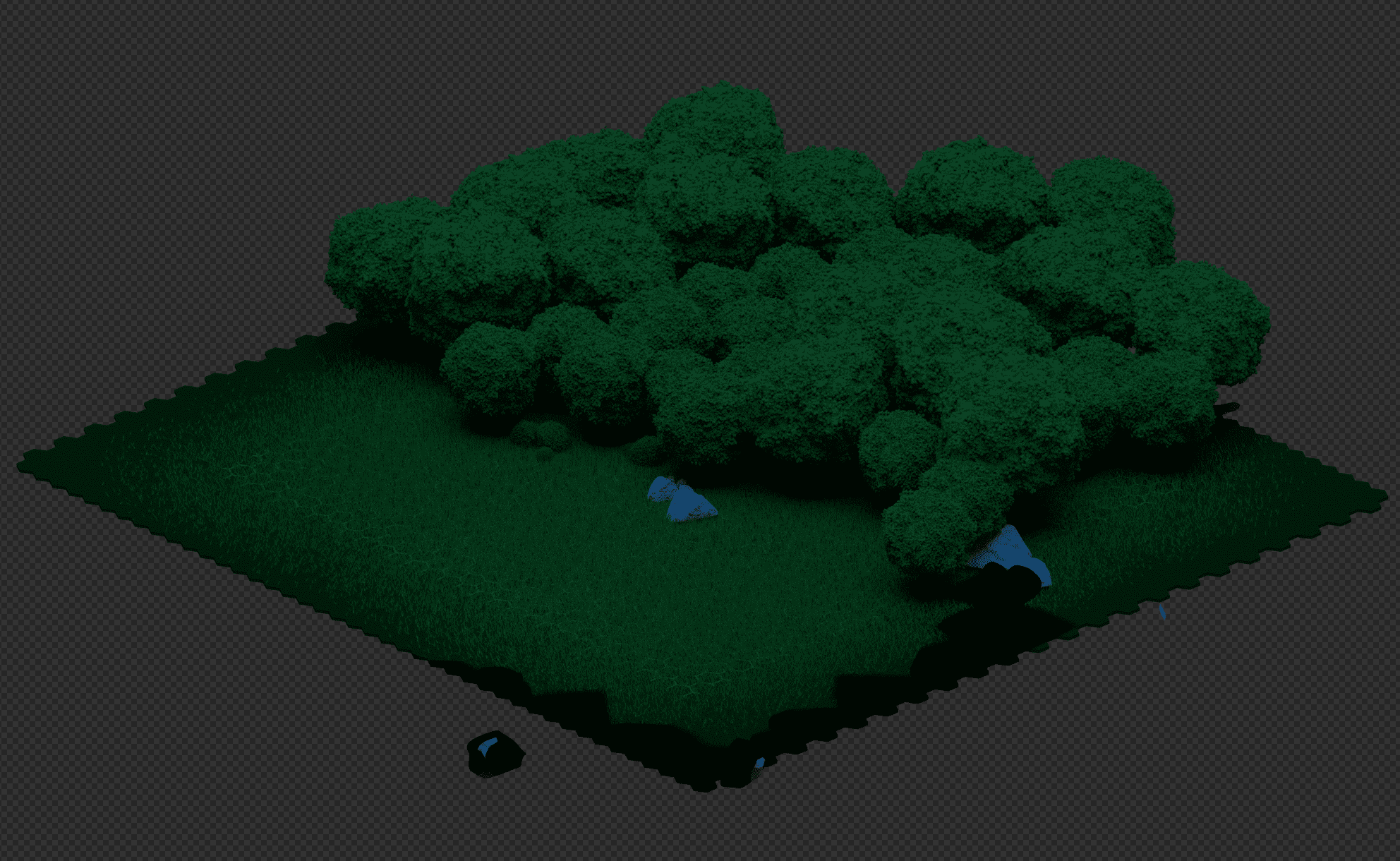
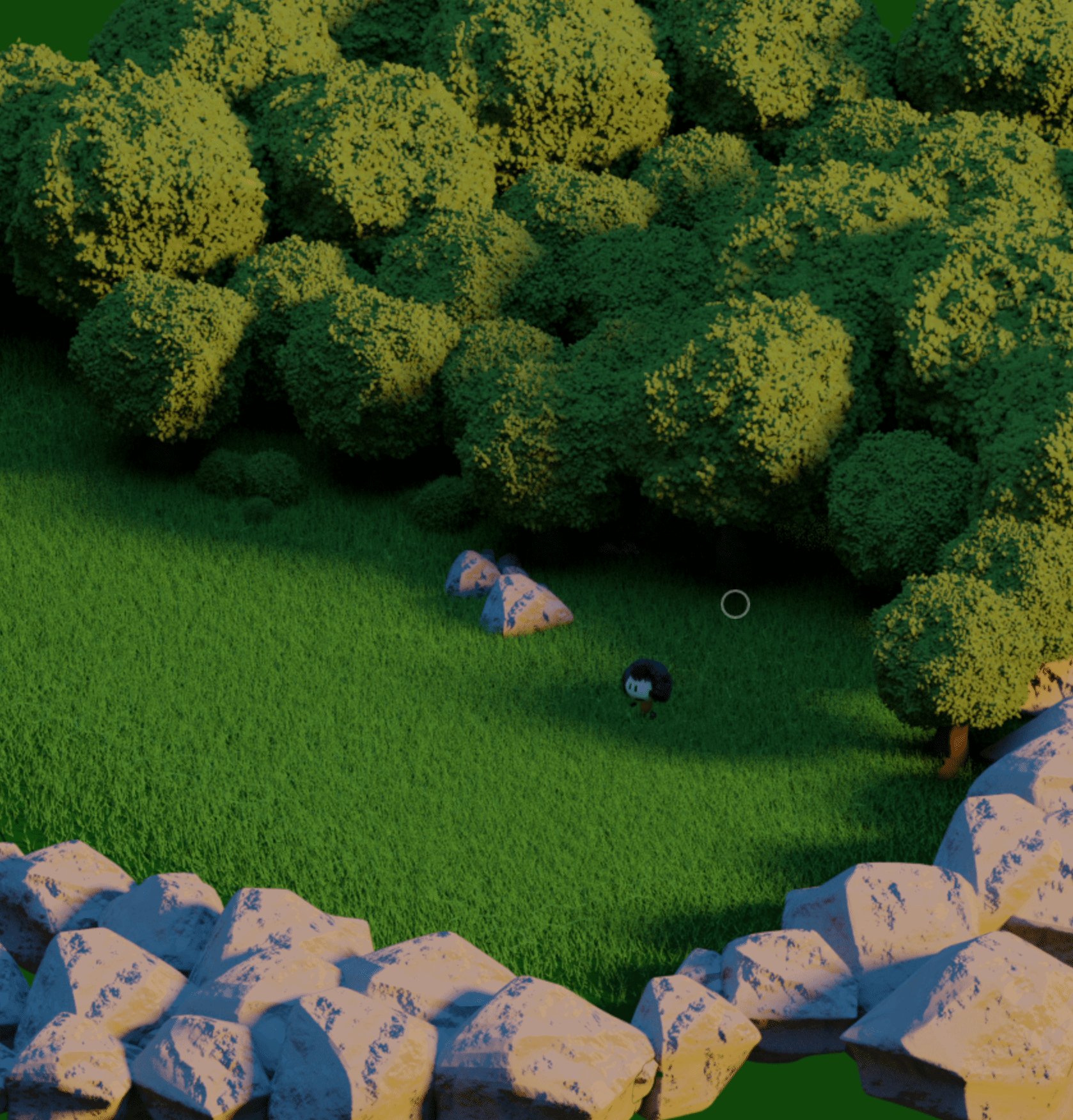
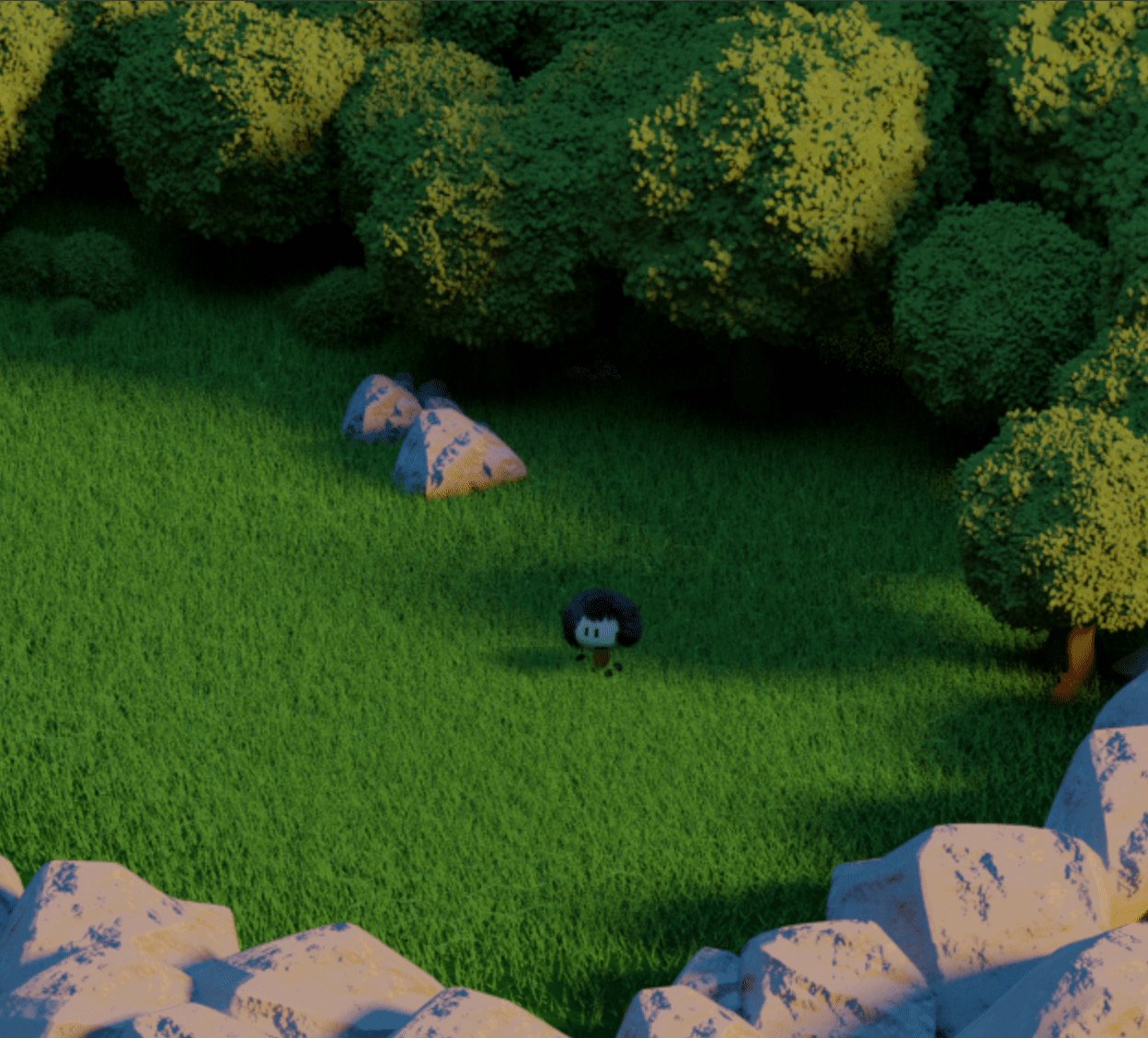
| La scène complète. |
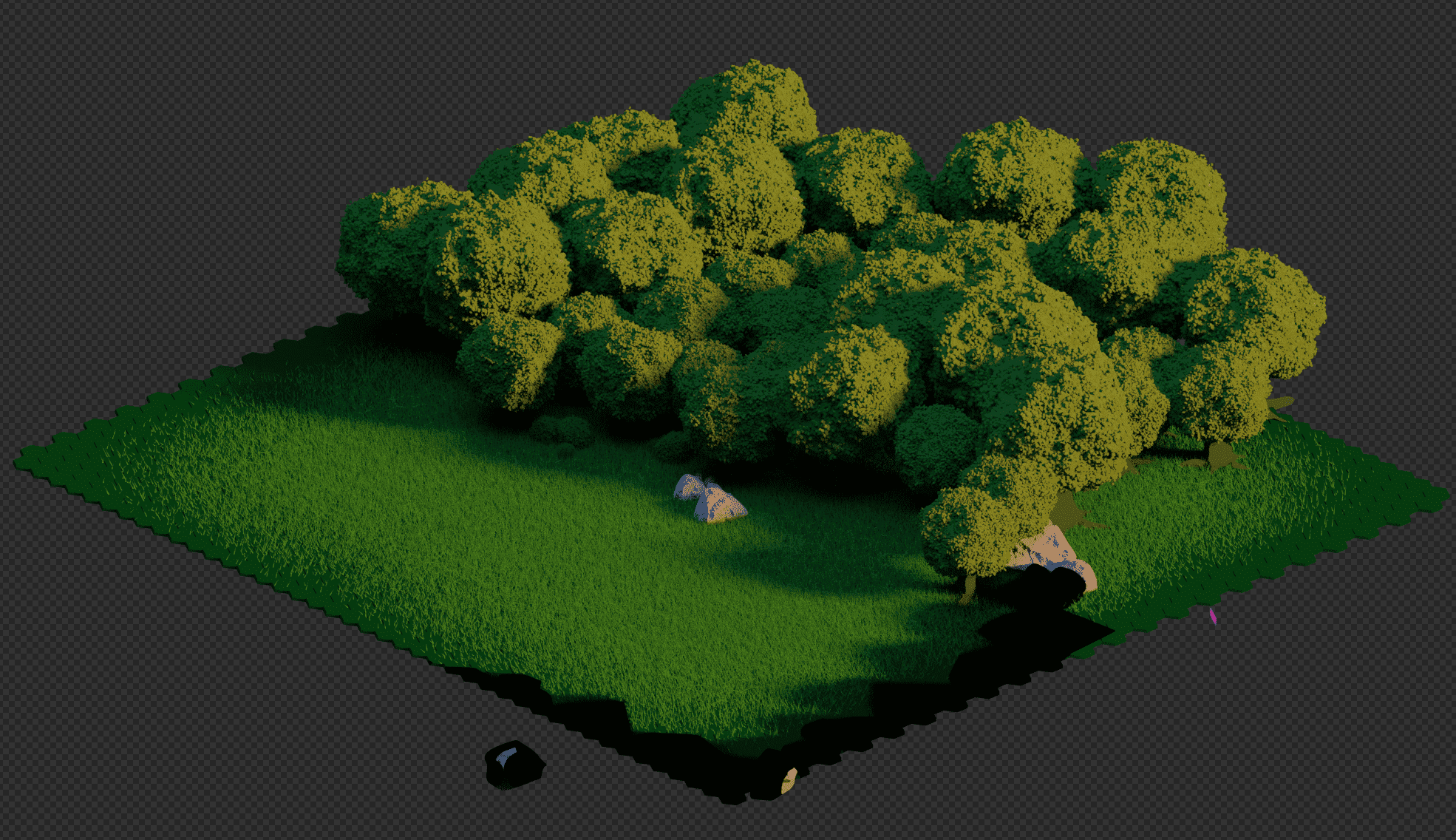
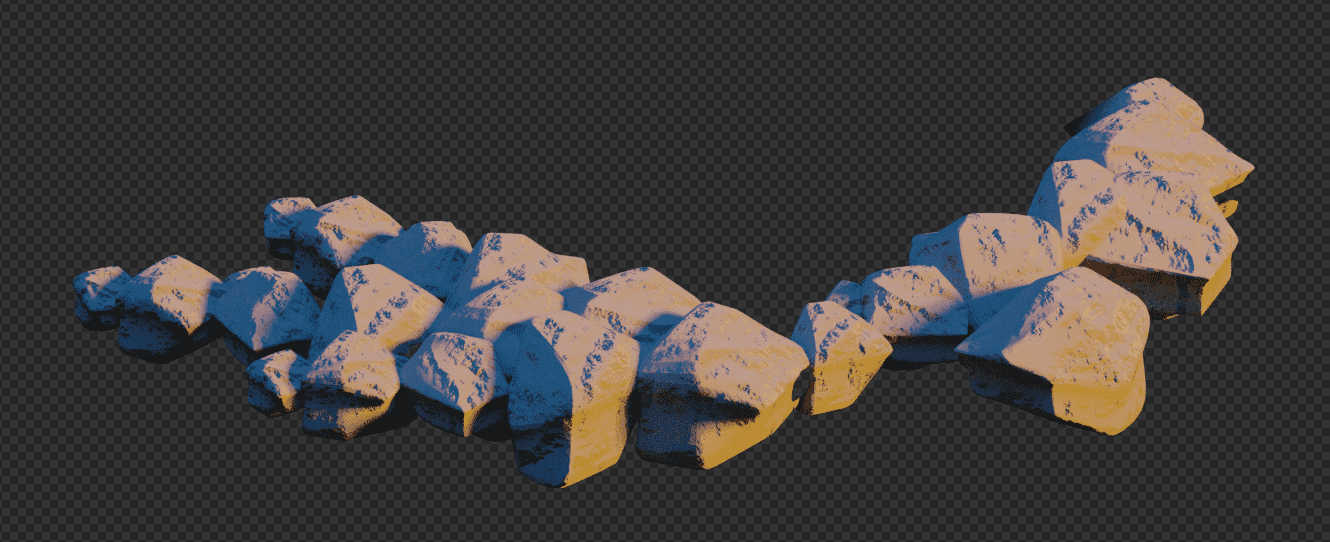
Le but de ce prototype était de vérifier que mon idée de calques de lumière pouvait fonctionner correctement sans que ça ne rame trop.
 |
|---|
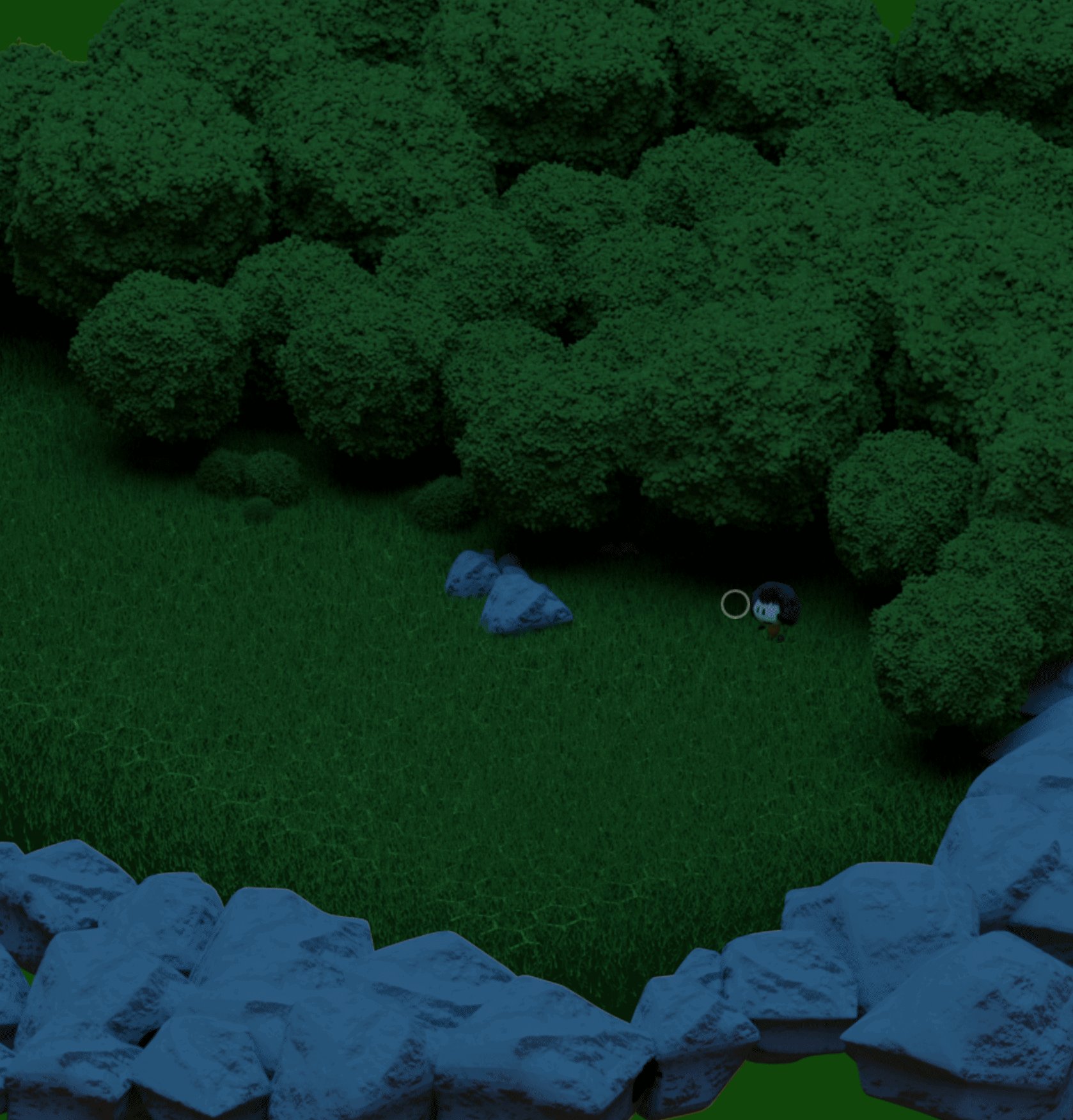
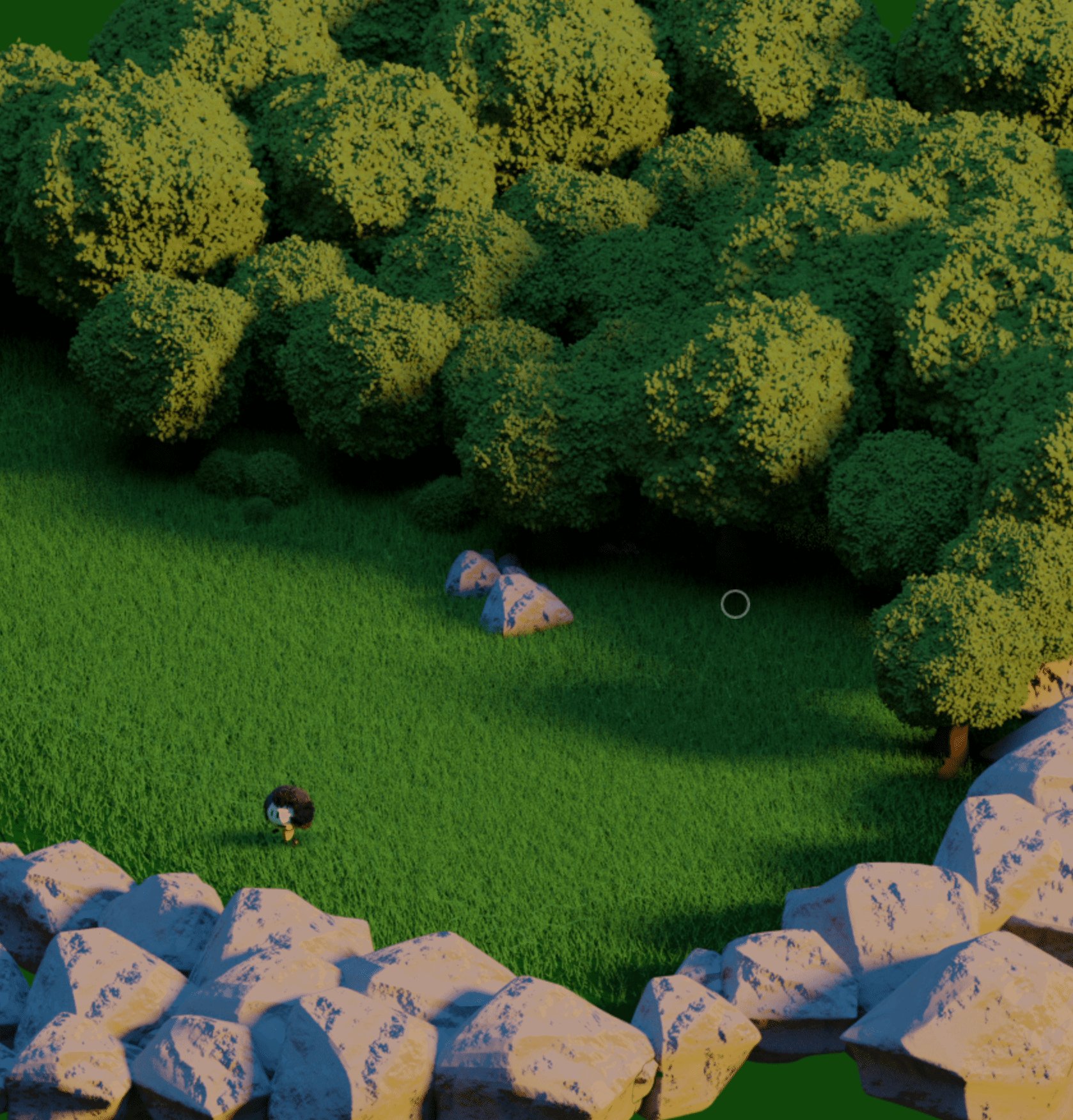
| l’arrière plan avec la key light |
 |
|---|
| le premier plan avec la keylight |
 |
|---|
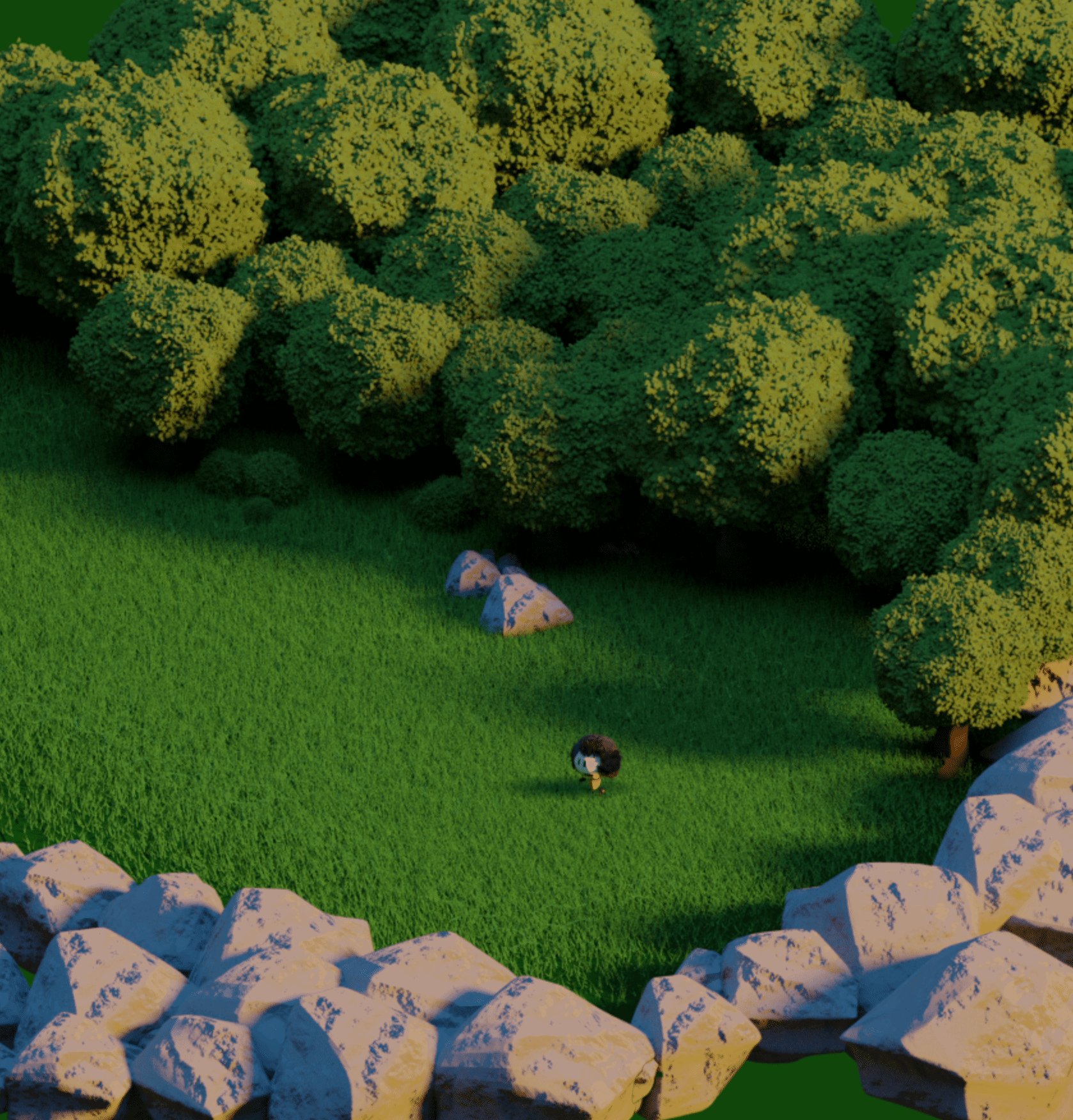
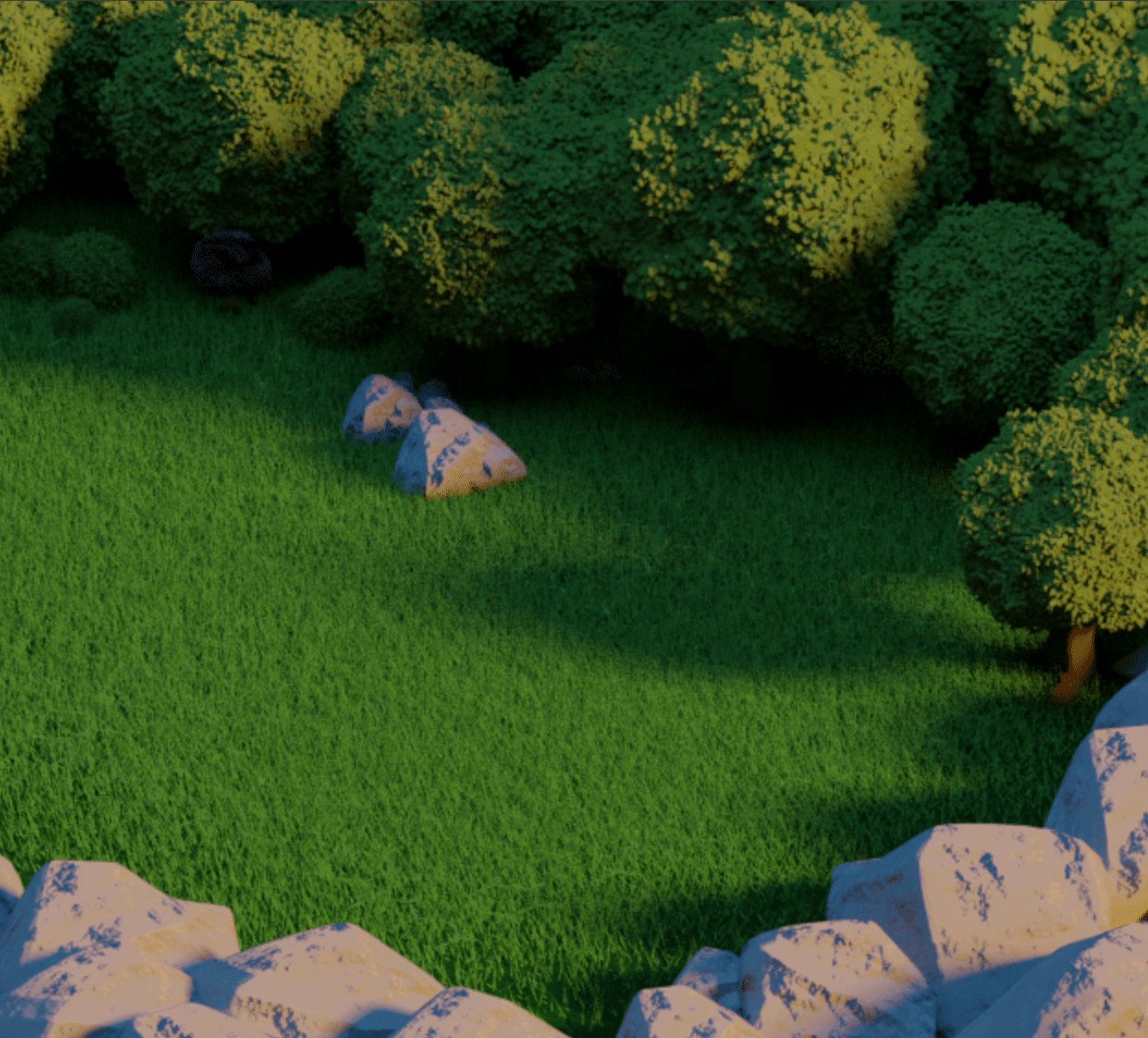
| l’arrière plan SANS la key light |
 |
|---|
| Un brouillon pour le joueur avec la keylight |
 |
|---|
| … et SANS la keylight |
J’ai assemblé tout ça sous forme de simples éléments HTML et j’ai fait un script ultra simple pour déplacer le joueur et vérifier la faisabilité. Et je suis ravi de constater que ça fonctionne ! Même sur mon vieux téléphone portable ça fonctionne.

Pour l’instant, le passage du joueur de l’ombre à la lumière est fait manuellement (avec les touches A et Z du clavier). J’automatiserais ça dans un second temps. Mais ce qui compte, c’est que ça fonctione sans créer de lags ou de chargement.
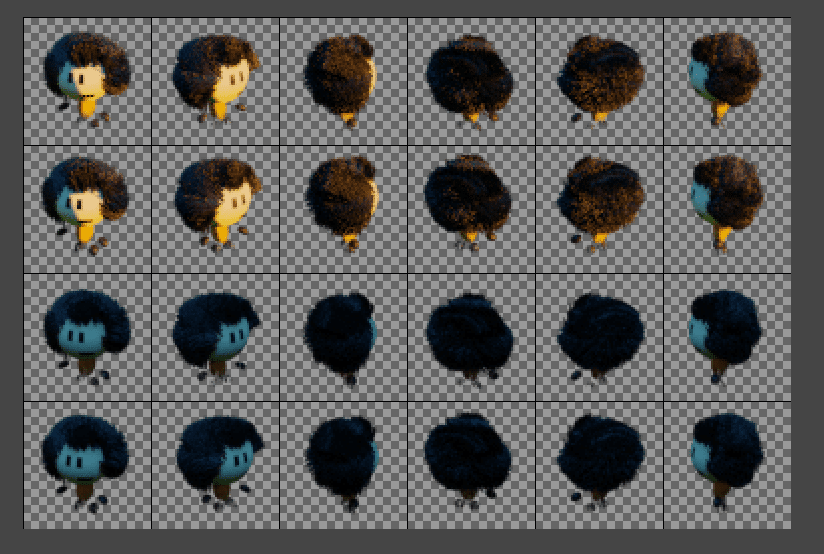
Ma seconde crainte c’était l’animation du personnage. Encore une fois, j’ai fais une animation très basique juste pour tester. J’ai fais une rotation, et un petit mouvement quand il marche :
 |
|---|
| En haut, avec la key light, en bas sans. Les lignes 2 et 4 sont juste un léger mouvement vers le haut pour illustrer la marche. |
J’ai fais un petit script pour prendre ça en compte, et ça fonctionne bien aussi. Trop cool !

On est très loin d’avoir quelque chose de fonctionnel et d’abouti artistiquement, mais ça commence à prendre forme techniquement et ça fait plaisir.
Essayez le vous même (Ca ne fonctionne que sur un ordinateur pour l’instant, avec les touches du clavier)
Hâte de continuer !